In PowerApps, we have calendar control which works fine, but I have seen a lot of requirements to have a dropdown with only the Month Name and Year. You may know that we don’t have the option to display the Calendar without the date. So if you are looking for similar requirements, you are in the right place to learn.
UI (Month and Year)
One option is to have a table but here we are looking without any table or data source.
Power Fx Code
- Set the OnStart of the App to
So above code produces months and years from 2000 to 2041. WHY We defined until 2049 right. You are right but the dropdown maximum capability is 500 items.
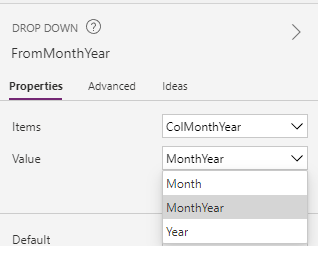
- Insert a dropdown and Set the Items property to
ColMonthYear
- Select the dropdown and set the Value property to MonthYear
- Insert a label to show the selected value from the dropdown. Set the text property of the label to
DropdownName.Selected.Month
- Insert another label and set the text property to
DropdownName.Selected.Year
Output
Month Number and Year will display for the dropdown selection. I noticed displaying the month name on the UI and using the month number for all our calculations like filter or Sum
Reference (Power Fx Code)
Clear(ColMonthYear);
ForAll(
Sequence(
50,
2000
) As SourceYear,
ForAll(
Sequence(12),
Collect(
ColMonthYear,
{
Month: Value,
MonthYear: Concatenate(Last(
FirstN(
Calendar.MonthsShort(),
Value
)
).Value,” “,SourceYear.Value),
Year: SourceYear.Value
}
)
)
)
Happy Development! Reach me if you have any questions.






In the above code what is ColMonthYear. I got error in that
It’s a collection name you create to hold/have month and year.
ColMonthYear is just a collection Name. The error should go once it recognize the “Collect(ColMonthYear,” code.
Hi, I just need to show the months and years in drop down. It is not showing up. any reason?
Ensure that the Power Fx code is placed at the beginning of the app or within the OnVisible property of the screen. To execute the code, navigate from another screen to this screen
What if i need to show Month and Year in a dropdown from a SP list? Thus I have a date in my list and i would like to filter by month and Year.
Hi Becky,
To explain it better, I created another blog post. Please refer to it – https://learntoilluminate.com/2023/10/powerapps-display-year-and-month-from-the-sharepoint-data
Good Day,
Just impleamenting you code, thanks, how would it be ajusted to shou just Financial Years?