In this post, I will explain how to do pagination (Next, Previous, First Page) when using Dataverse as a source. This is similar to Model Driven App but in the canvas app.
Background
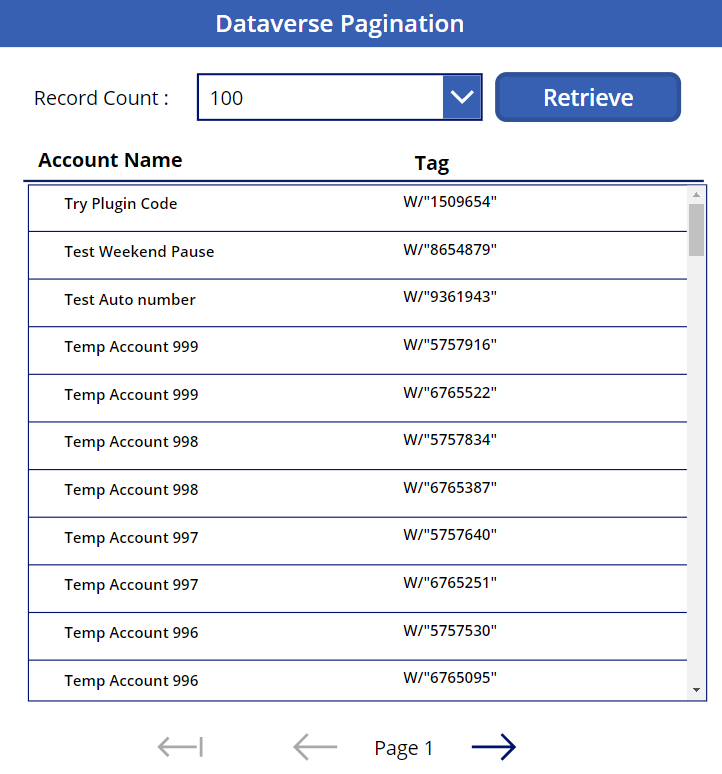
In some cases, businesses would like to retrieve data page by page. It means 25 or 50 records at a time. This can be configured like the below UI.
Approach
- Canvas application to invoke and display the data
- Power Automate to retrieve the data from Dataverse.
Canvas App UI
Overall Flow/Power Automate
Video Demo
https://www.youtube.com/watch?v=wa8ebhbrGCE
Git Repo
https://github.com/AntonyStalin/CanvasApp-Pagination-with-Dataverse
Power Automate Setup
Create a new Instant cloud flow with
- Flow Name: Get Dataverse Using Pagination
- Trigger: PowerApps
Create/Initialize Variables
- Page Number – To send the following (Next) page number on the request
- Type: Integer
- Value: Ask in PowerApps
- Fetch Count – How many records to retrieve
- Type: Integer
- Value: Ask in PowerApps
- Paging Cookie – Modified version of the original paging cookie, which will be sent as a request
- Type: String
- Value: Ask in PowerApps
- FetchXml Paging Cookie – Dataverse returns the paging cookie as part of the response. This is Raw data and will be used to send a subsequent request.
-
- Type: String
- Value: if(empty(variables(‘Paging Cookie’)),”,decodeUriComponent(decodeUriComponent(variables(‘Paging Cookie’))))
-
- JSON For XML Parsing – This is just a template that used to transform the paging cookie to XML
- Type: Object
- Value: { “a”: “”}
- Compose Paging Cookie
- Inputs: if(empty(variables(‘FetchXml Paging Cookie’)),”,replace(substring(variables(‘FetchXml Paging Cookie’),add(indexOf(variables(‘FetchXml Paging Cookie’),’pagingcookie=”‘),14)),'” istracking=”False” />’,”))
Get Data from Dataverse
- Fetch Count: Variable
- Page Number: Variable
- If condition: if(equals(variables(‘Page Number’),1),”,concat(‘paging-cookie=”’, substring(first(skip(split(string(xml(setProperty(variables(‘JSON For Xml Parsing’),’a’,outputs(‘Compose_Paging_Cookie’)))),'<‘),1)),2),””))
Response
Make sure to create “Response Body JSON Schema” by clicking “Generate from sample” and paste the body content
Canvass Application Setup
Add the Power Automate flow (Above created) to the app
Set the Items property of the Fetch count (Dropdown) to
[25,50,100,500,1000,5000]
Set the OnSelect property of the Retrieve button to
UpdateContext({PageNumber: 1});
Set(
colGetDataVerse,
GetDataverseUsingPagination.Run(
ddlFetchCount.Selected.Value,
PageNumber,
“”
)
);
Set Items property of the Gallery to
colGetDataVerse.value
Set the Onselect property of the next page (Right Arrow) to
UpdateContext({PageNumber: PageNumber + 1});
Set(
colGetDataVerse,
GetDataverseUsingPagination.Run(
ddlFetchCount.Selected.Value,
PageNumber,
colGetDataVerse.’@Microsoft.Dynamics.CRM.fetchxmlpagingcookie’
)
)
Set the Color property of the next page (Right Arrow) to
If(
colGetDataVerse.’@Microsoft.Dynamics.CRM.morerecords’,
RGBA(0, 18, 107, 1),
DarkGray
)
Set the DisplayMode property of the next page (Right Arrow) to
If(
colGetDataVerse.’@Microsoft.Dynamics.CRM.morerecords’,
DisplayMode.Edit,
DisplayMode.View
)
Set the OnSelect property of the Previous page (Left Arrow) to
UpdateContext({PageNumber: PageNumber – 1});
Set(
colGetDataVerse,
GetDataverseUsingPagination.Run(
ddlFetchCount.Selected.Value,
PageNumber,
colGetDataVerse.’@Microsoft.Dynamics.CRM.fetchxmlpagingcookie’
)
)
Set the Color property of the previous page (Left Arrow) and First Page to
If(
PageNumber > 1,
RGBA(0, 18, 107, 1),
DarkGray
)
Set the DisplayMode property of the previous page (Left Arrow) and First Page to
If(
PageNumber > 1,
DisplayMode.Edit,
DisplayMode.View
)
Set the OnSelect property of the First page to
UpdateContext({PageNumber: 1});
Set(
colGetDataVerse,
GetDataverseUsingPagination.Run(
ddlFetchCount.Selected.Value,
PageNumber,
“”
)
)
Set the Text property of the Lable (Page Number) to
“Page ” & PageNumber
Conclusion
Using Power automate we able to do pagination using Paging Cookie.










Hi there,
I am a power apps beginner I have tried this pagination when using dataverse exactly, but I am getting error with paging cookie . Here I am storing the data in a collection where item property of gallery is collectionname.value while wrting sort ite throwing error can you how exaclty it works and when selecting next page to load its not showing values like 1st page.
Thank you in advance
Hi Lavanya,
Please refer the blog and download the sample flow from the GitHub repository for your reference. If you still encounter issues, email me at stalinponnusamy@gmail.com.