Whenever we work on PowerApps one way or another we need a filter to display the items in the gallery. Sometimes users expecting predefined dropdowns to filter the data like “This Week”, “Last Month” or “Last Week”.
In this blog, we will discuss how to achieve the predefined filter so that it is easier for users to work. Most of the time, the user has experience in using a Model-driven app expecting this filter as they used in Advanced Find.
PowerApps Setup
- Insert Dropdown
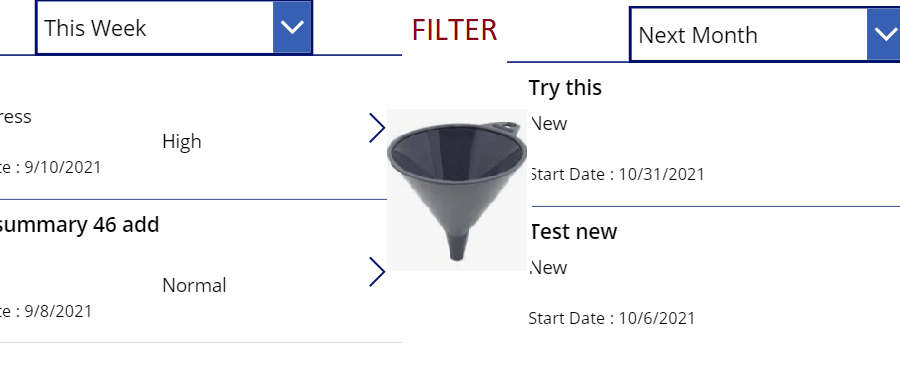
- Gallery on the screen
SharePoint List Setup (In this example)
- IssueTracker – SP List Name
- StartDate – Date Type
Power Fx Commands
- Set Gallery Items property to
SortByColumns(
Filter(
IssueTracker,
IsBlank(CalculatedStartdate) || (StartDate >= CalculatedStartdate && StartDate <= CalculatedEnddate)
),
“StartDate”,
Descending
)
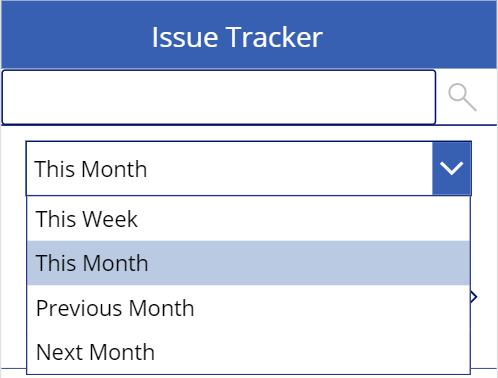
2. Set Items property of Dropdown to
[“This Week”,”This Month”,”Previous Month”,”Next Month”]
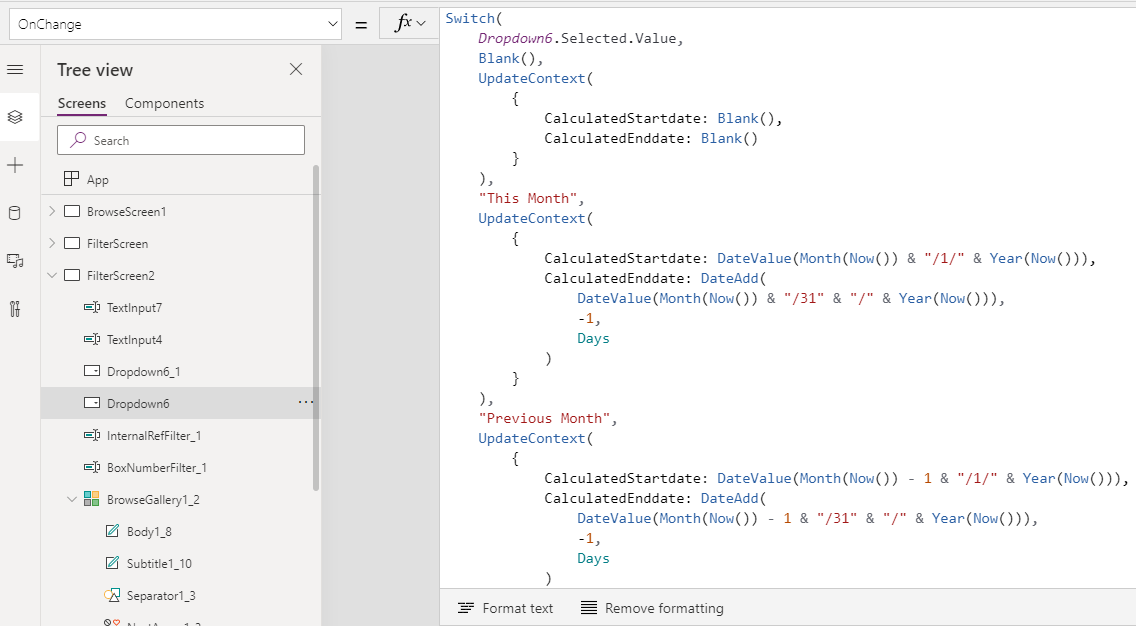
3. Set Onchange property of Dropdown to
Switch(
Dropdown6.Selected.Value,
Blank(),
UpdateContext(
{
CalculatedStartdate: Blank(),
CalculatedEnddate: Blank()
}
),
“This Month”,
UpdateContext(
{
CalculatedStartdate: DateValue(Month(Now()) & “/1/” & Year(Now())),
CalculatedEnddate: DateAdd(
DateValue(Month(Now()) & “/31” & “/” & Year(Now())),
-1,
Days
)
}
),
“Previous Month”,
UpdateContext(
{
CalculatedStartdate: DateValue(Month(Now()) – 1 & “/1/” & Year(Now())),
CalculatedEnddate: DateAdd(
DateValue(Month(Now()) – 1 & “/31” & “/” & Year(Now())),
-1,
Days
)
}
),
“Next Month”,
UpdateContext(
{
CalculatedStartdate: DateValue(Month(Now()) + 1 & “/1/” & Year(Now())),
CalculatedEnddate: DateValue(Month(Now()) + 1 & “/31” & “/” & Year(Now()))
}
),
“This Week”,
UpdateContext(
{
CalculatedStartdate: DateAdd(
Now(),
-(Weekday(
Now(),
StartOfWeek.MondayZero
)),
Days
),
CalculatedEnddate: DateAdd(
Now(),
6 – (Weekday(
Now(),
StartOfWeek.MondayZero
)),
Days
)
}
)
);
Screen Reference(s)
Dropdown OnChange