I had a few scenarios (Internally and Client) to explain the difference between these different apps. I was discussing with the client and decided to best explain the differences between these apps.
Different Types of Apps
- Canvas App is a low-code platform for building rich business applications.
- Model-driven app design is an approach that focuses on adding components such as forms, views, charts, and dashboards to tables using an app designer tool.
- Power Pages is low code / Pro Code software as a service (SaaS) platform for creating, hosting, and administering modern external-facing business websites. We can say an advanced version of Power Portal (Previous Version)
The below table shows the differences and similarities between the apps.
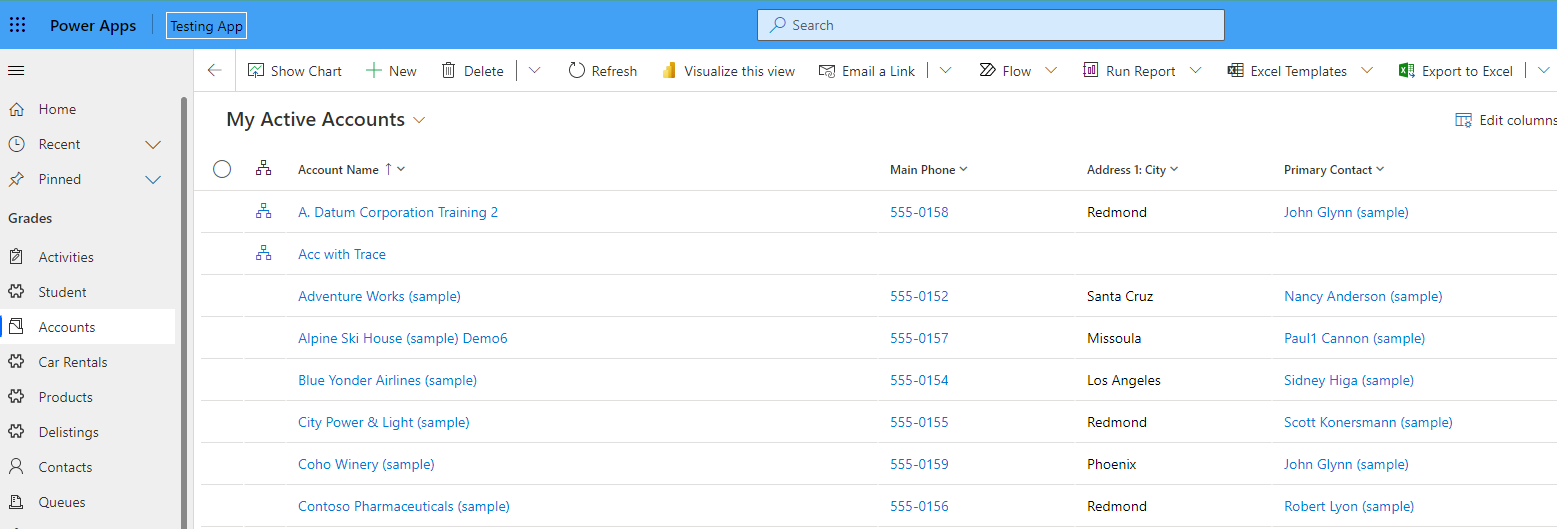
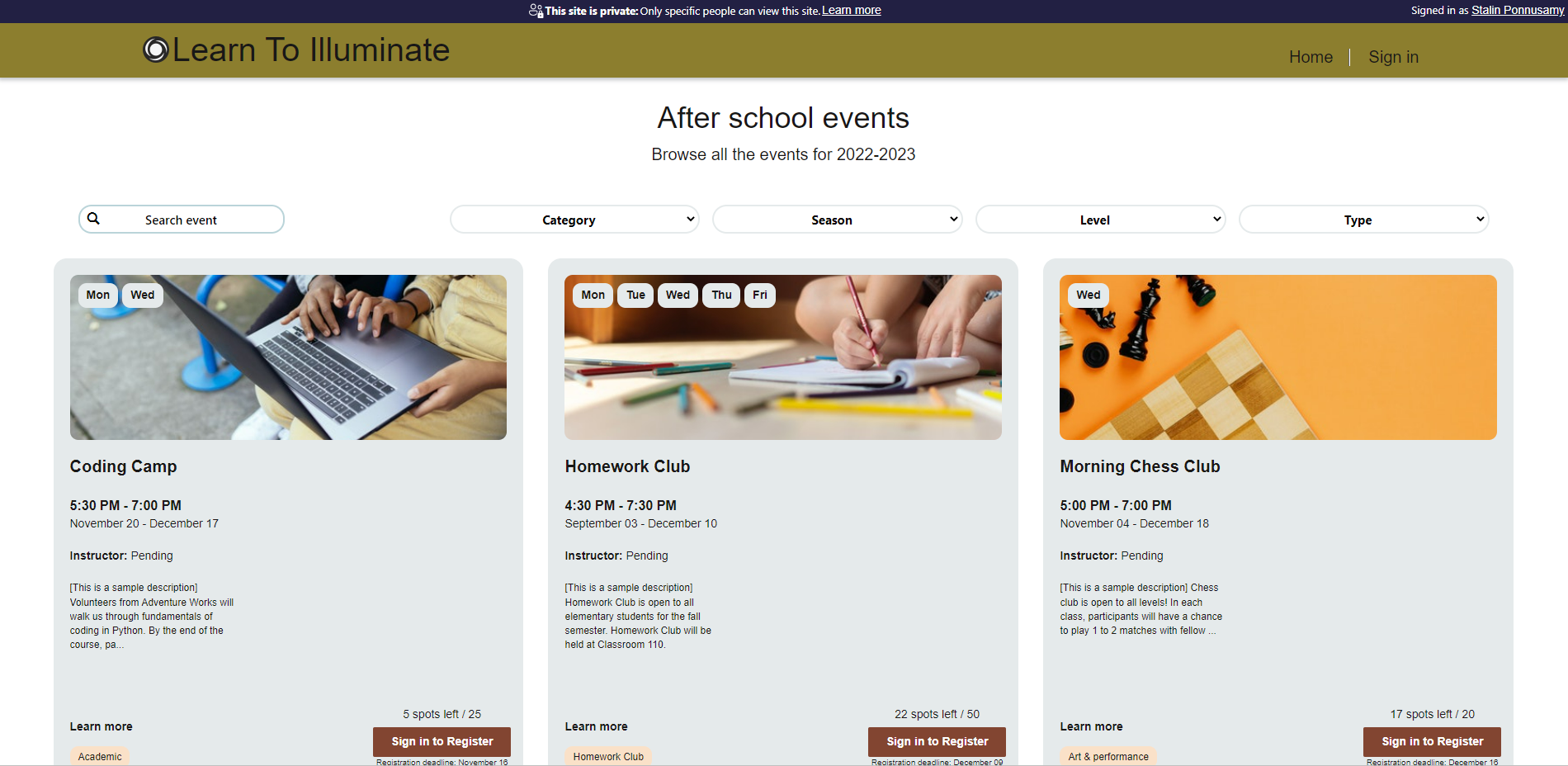
Sample Pages
-
Canvas App
- Model-Drive App
- Power Pages
Conclusion
- Overall, I can say enterprise applications for internal users should be model-driven. We can customize using Javascript and c# code. And even we can create PCF controls for custom UI. And also, we can expose the Canvas app within Model Driven App.
- We have a few scenarios where we build our PCF component with custom UI and Custom functionality.
- Dataverse gives row-level and field-level security model
- User experience between the apps like Sales, Customer Service, and Custom is consistent when using of model-driven app.






Great article! Understanding the differences between Canvas Apps, Model-Driven Apps, and Power Pages is essential for making informed decisions when building solutions with the Power Platform. The comparison of the features, capabilities, and use cases of each type of app is well-explained and helpful in determining the best fit for specific requirements. I appreciate the insights on when to use each type of app and the explanation of their strengths and weaknesses. Thank you for sharing this valuable information!
Thank You. I appreciate it.
Great article!
Thanks. I appreciate it.
Microsoft’s help and guidance topics do not have a “What app type and model to select?” guidance page for Dataverse, Model app, Canvas app, Power Page app.
The lack of high live guidance is seen in other Microsoft technologies like Azure and can at best be called “Sales by obfuscation” or at worst “Intentional misdirection and confusion”. Both of these which then enable Microsoft to push beta software on users, let users be beta testers, avoid responsibility for unworkable solution technology and defer users until the next technology is released.
Short release cycles, like under 3 years for .net framework releases, mean that you will never have a long term stable platform.
Questions for managers and developers
– How long does your solution or app need to be used?
– Will the technology have a feasible development stack and deployment process for that expected solution lifetime?
– Can your organization’s data be extracted out of the SaaS / Cloud on a regular basis?
– Are you locked into cloud technologies which will be a large legacy issue once the eventual end of life is forced on you from Microsoft?
– Will your company have knowledgeable users and data owners after 5 years of using this solution? Or will they be all dependent on Microsoft support?
I ask these because my company has seen Microsoft Access/Excel fail, Microsoft LightSwitch fail, Microsoft Silverlight fail and has paid large costs to recover from a vendor failure or vendor forced end of life with no migration path.
We do not want to spend $1 million or more on a solution only to have a full rewrite forced on us by Microsoft after 3 years (happened multiple times in the past).